

2020–2023
I will tell you how I assisted Alfa‑Bank in developing and becoming the No. 1 web bank in the country, including participating in the very first design sprints for devising the visual style of Alfa‑Online, conducting A/B testing for the first version of the interface, and building the component library.
Alfa‑Bank is the largest private bank in Russia, with 30 years of experience and 26.5 millions of customers.
In 2020, Alfa‑Bank had a mobile application for iOS and Android, which already occupied leading positions in the ratings.
However, there was a product that needed to be updated critically. That is Alfa‑Click, a web bank with no updates from 2011 to 2019. That’s why it became significantly outdated in design and experience.
No updates for eight years.
Outdated design and experience.

Therefore, the business has set an inspirational goal.
Business Objective
As a Product Designer, I worked directly with designers and developers and engaged in design sprints and user research.
My role was more than just the traditional responsibilities of a product designer. I took on tasks of the design system: creating, maintaining, presenting the design system’s mission, and educating. I emerged as the design evangelist, passionately advocating, educating, and illuminating the overarching vision for our Design System.

Stakeholders decided that the new web bank needs to be universal for all screens and operating systems. The task is to provide the best cross-platform experience for users.
For example, we use mobile devices to transfer money quickly. But for filling out long forms, we use desktops or hybrid devices like laptops or tablets. The transition from one device to another should be as easy as possible.
Web and mobile do not compete but complement each other.

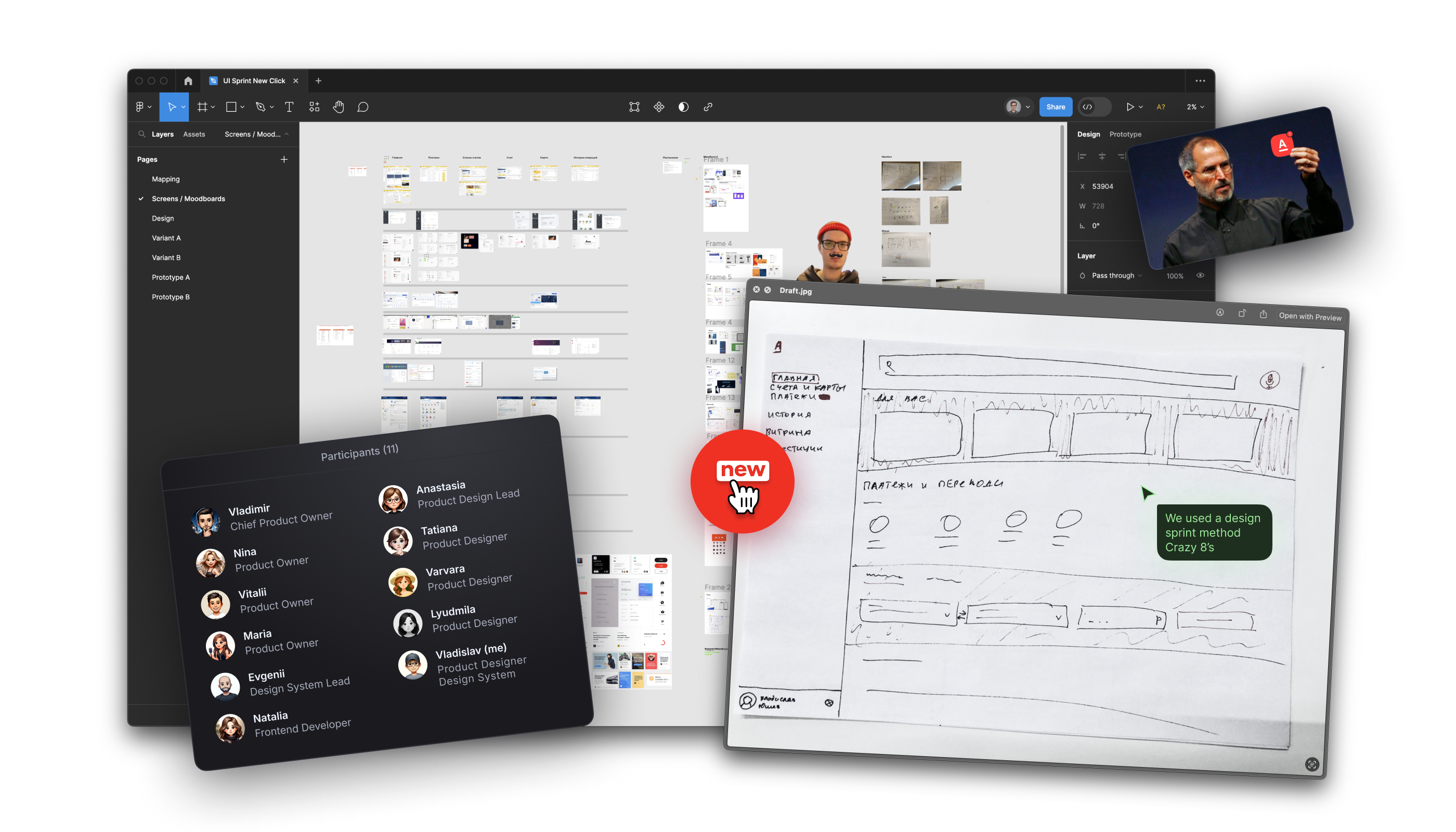
In the beginning, there was a design sprint to find the visual style of the new web bank.
I am one of the four designers behind Alfa‑Online. We collected references, analyzed competitors, followed with a marketing strategy, and built prototypes.

After five days of the design sprint, we formed two different concepts. I collaborated with my colleague Lyudmila on the second experimental version with a black bar menu.

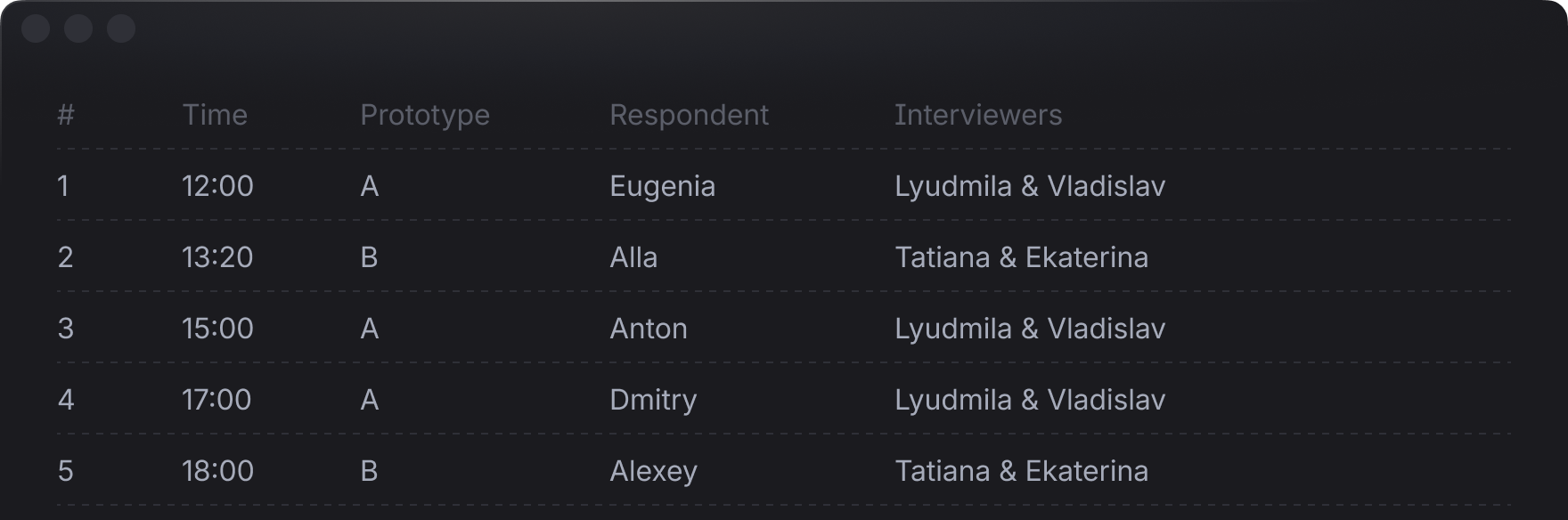
We needed to check our concepts to understand how to build the most user-friendly interface. We have gathered our pool of respondents: friends, colleagues, and bank employees.

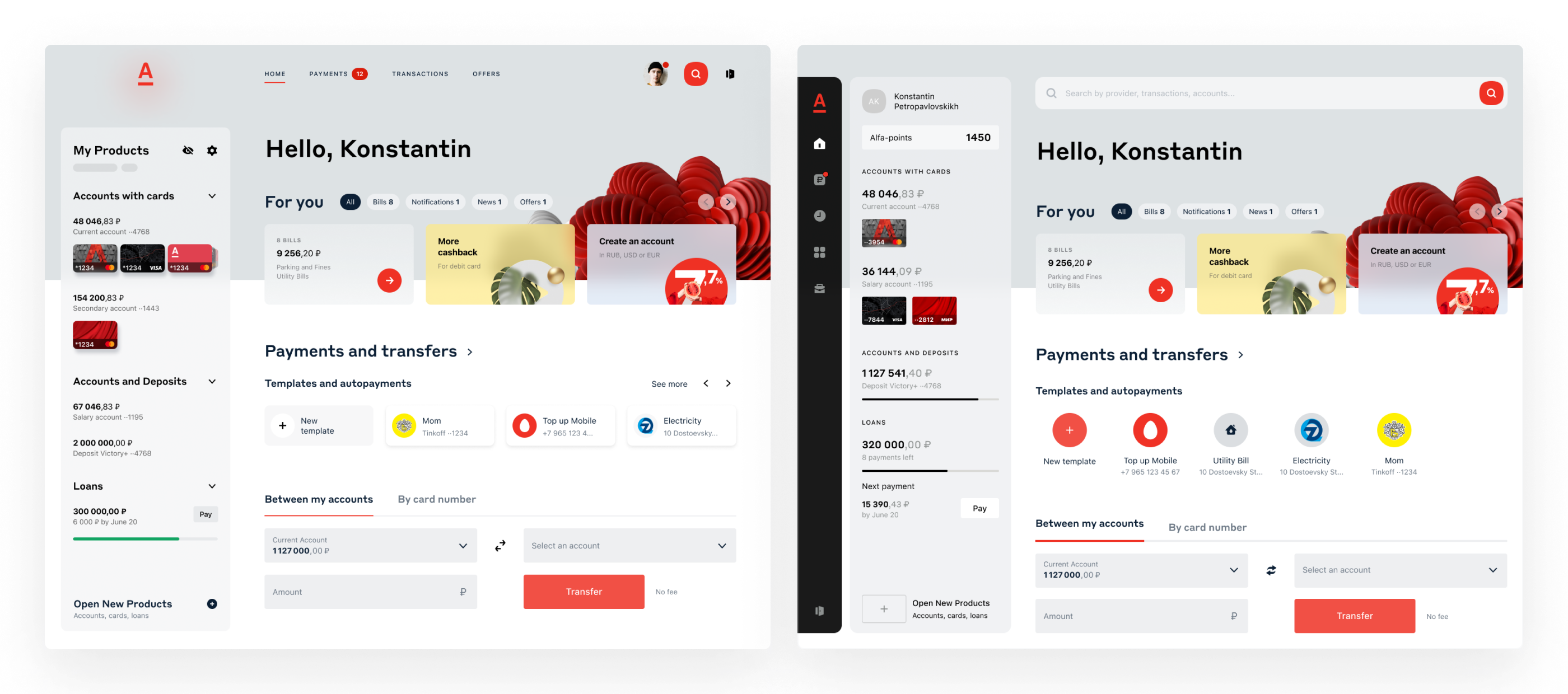
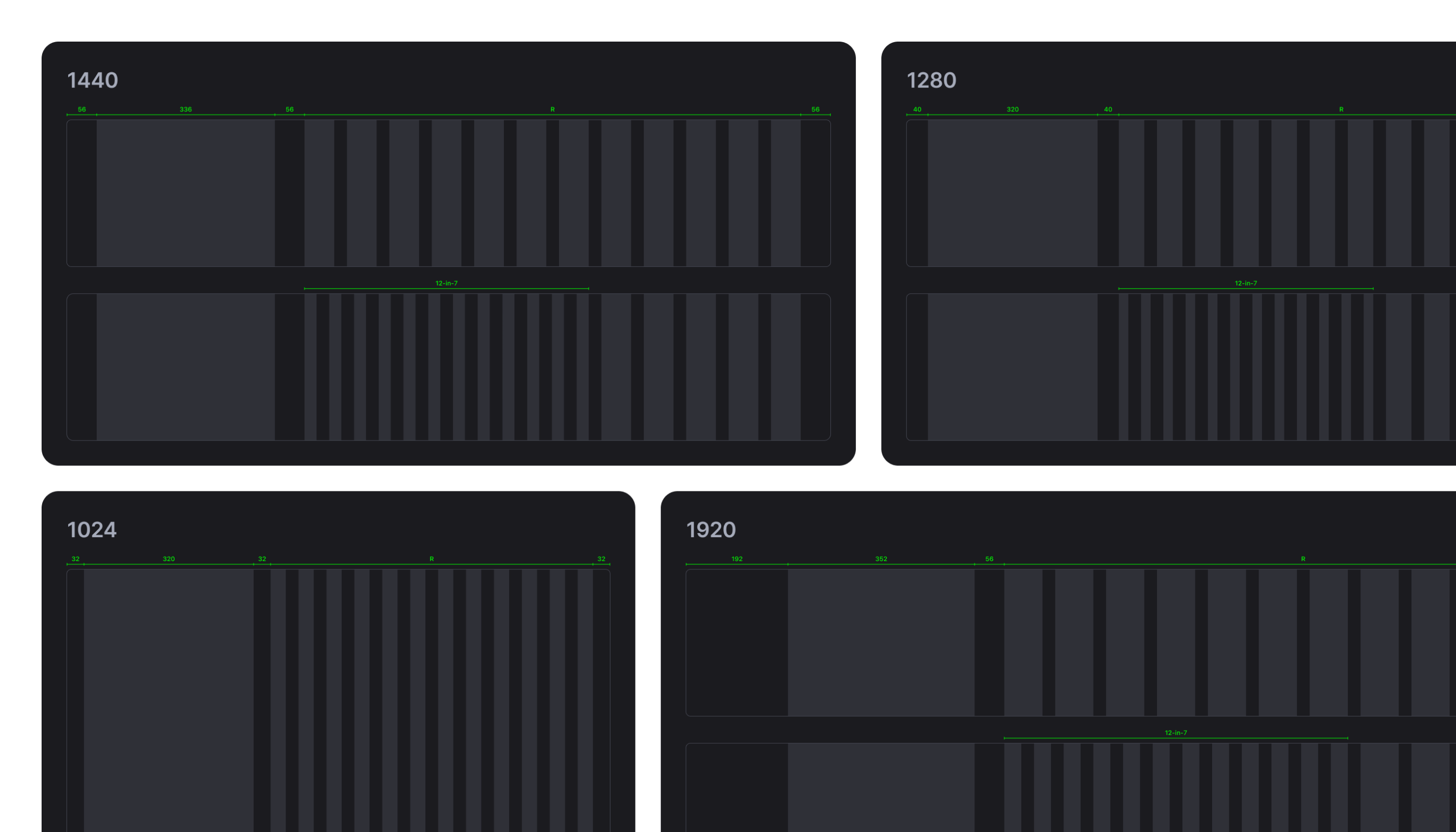
Based on the chosen version, I faced a significant strategic challenge. I had to develop a grid to fit all pages on four desktop breakpoints. This layout also had to be flexible and suitable for pages that would appear in the future.
I designed a universal layout that everyone found very handy and versatile. And I feel proud to say that Alfa‑Online still uses this grid to this day.

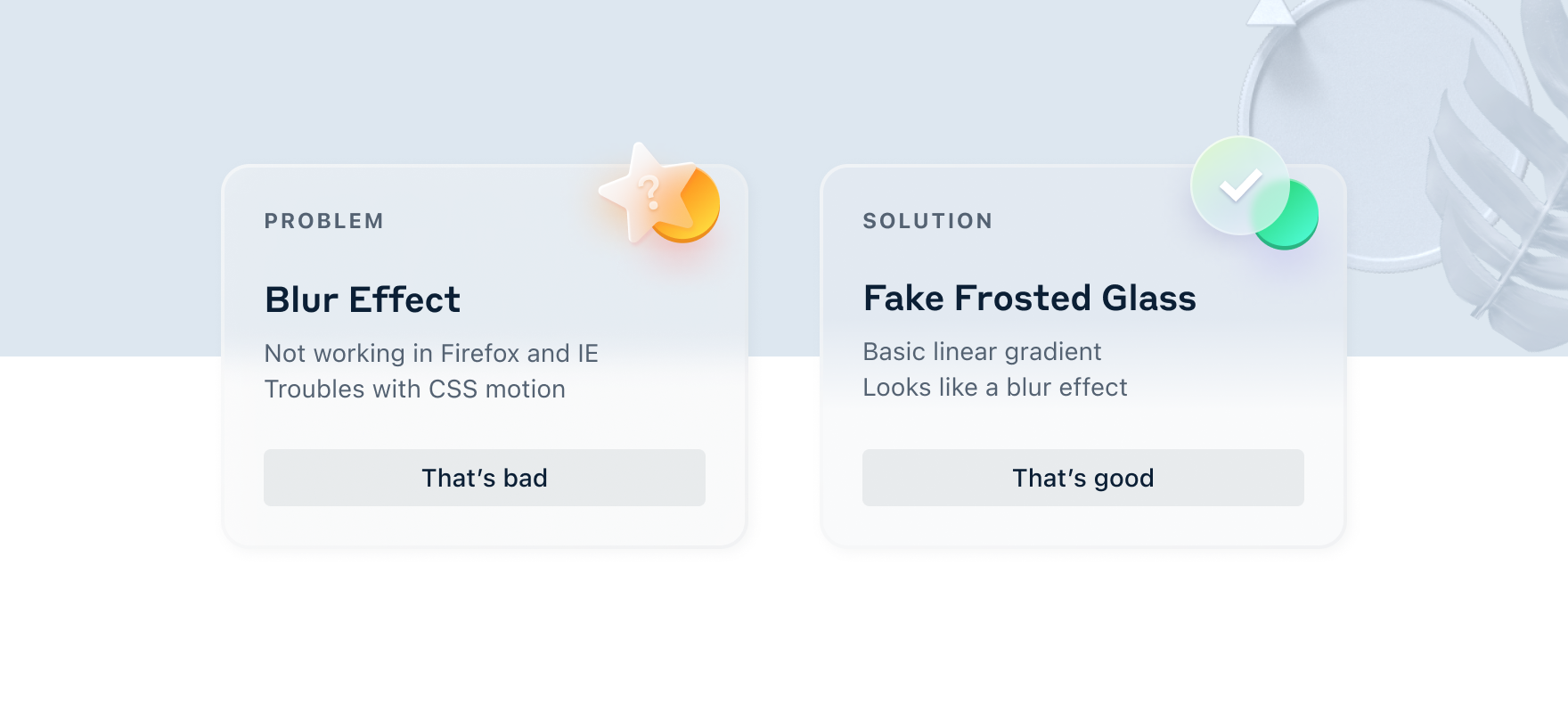
I also helped with some technical difficulties. For example, we decided to use a frosted glass effect. Unfortunately, the developers faced issues with technical implementation. Some browsers did not support this effect. It also didn’t work in motion.
That’s when I came up with the fake frosted glass. It’s just filling the background with a gradient, which looks like a blur effect. This solution worked perfectly and still works to the present day.
I love finding quick and simple solutions like this.

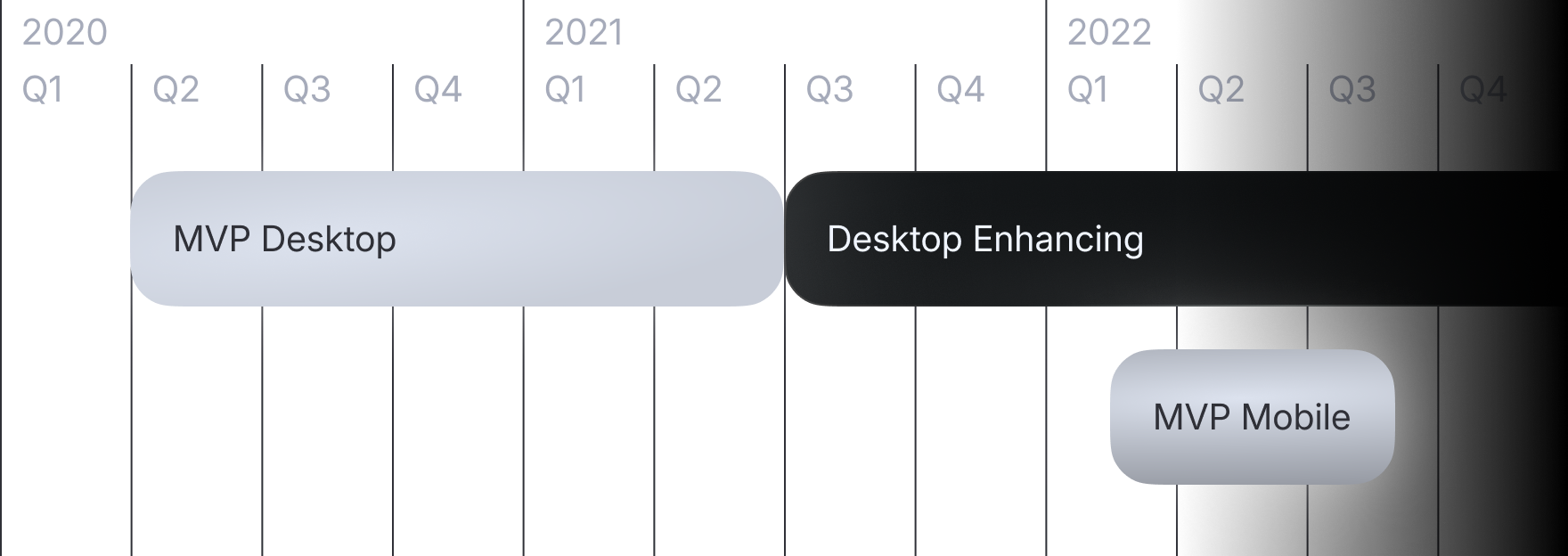
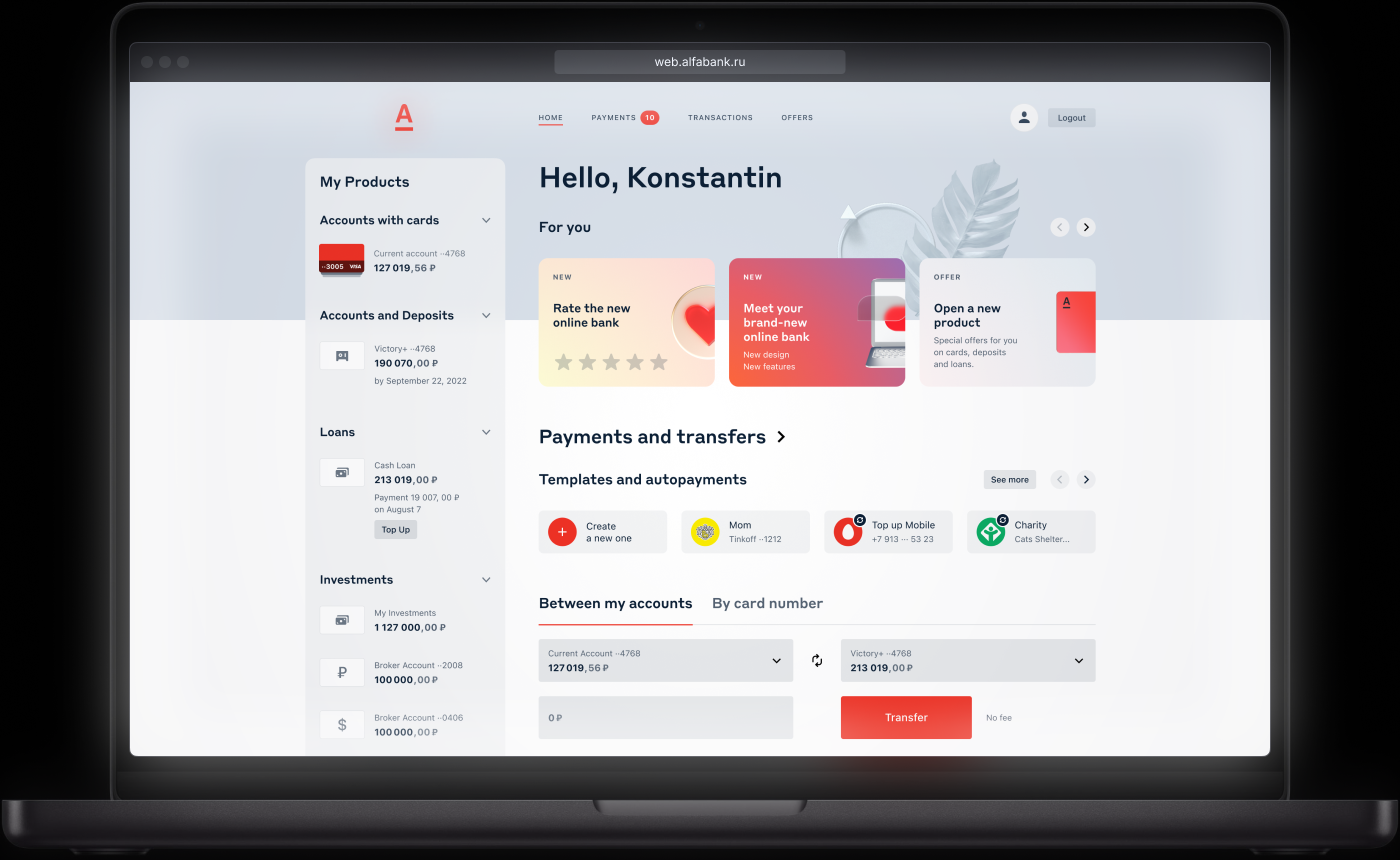
In April 2021, my team launched the beta test of the new web bank.
In June 2021, the MVP version was released to all users. We received a lot of positive feedback and new ideas for product development.


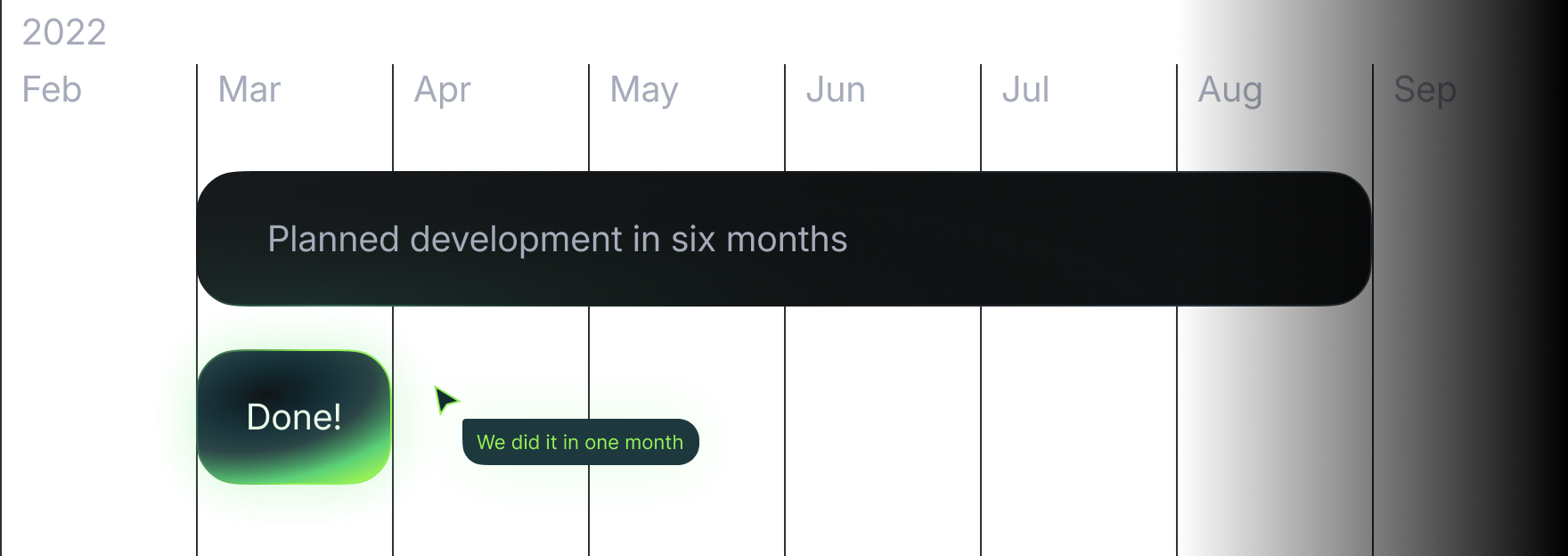
The original plan was to create a mobile version in six months.
By April 2022, the teams were divided by platform:
But in March 2022, the plans changed. All designers became cross-platform. The goal was to speed up the development of the mobile version of Alfa‑Online. From that time, we simultaneously developed all new features for all Web and iOS/Android devices.
The first MVP of the web bank’s mobile version was released a month later. Of course, it took work. This outcome results from hard and diligent work and a strong teamwork culture.

After the initial launch of Alfa‑Online, I took on all design system tasks. My job was to help designers and developers create the best mobile web bank by providing them with handy components and detailed documentation.
Since May 2020, I created and maintained a large-scale component library from scratch with established rules and standards.
During the development of the mobile version, I already had an extensive experience in component design.
The number of designers has increased massively
I had rules and checklists that helped new designers adapt to product challenges faster. Established processes and quality onboarding were also helpful.
Lack of components for mobile devices
While creating components for desktop devices, I initially set aside opportunities to adapt to mobile devices in the future.
Short development deadlines
My methods of organizing the library and building components allowed my colleagues to build user flows quickly.
In April 2022, we launched the MVP mobile version of Alfa‑Online for the first time. We refined and enhanced it every day. In 2023, Alfa‑Online ranked at the top of financial services rankings.
Mobile banking that works on any smartphone. Web banking benchmark in Russia.

I’m glad I had the opportunity to join the development of Alfa‑Online from the beginning. Thank you to everyone involved in this project: product owners, developers and others.
I would like to give special thanks to the designers with whom we moved together towards a common goal: Tatiana Yudina, Lyudmila Krylova, Denis Lipin, Vyacheslav Sokolov, Taisiya Kalashnikova, and my best friend Kateryna Zhylenkova.
